Mejorando visualmente el display de imágenes
El otro día me quede con ganas de mostrales que otras cosas se podría llegar a hacer con algo tan simple como el display de imágenes en flash. Así que vuelvo a la carga con la idea de mejorar aunque no mucho la apariencia visual del display agregándole unos detalles al botón y aplicando un efecto simil flasheo a la imagen, para que en las imagenes que sean medianamente similares el avance o retroceso del display sea más evidente cuyo resultado será el siguiente:
Comencemos, en principio abriremos el fla que dejé disponible en el post Display de imágenes básico hecho en Flash y abrimos «mc-btn» que se encuentra en la biblioteca (Ctrl+L), allí agregaremos 3 nuevas capas a las cuales les asignaremos los nombres «animacion», «acciones» y «etiquetas».
En la capa «etiquetas», definiremos las siguientes etiquetas:
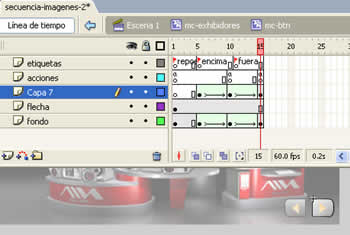
- En el frame 1: reposo
- En el frame 5: encima
- En el frame 11: fuera
Nota: esto nos servirá para indicarle al cabezal de reproducción que hacer en tanto el boton esté en reposo, pasemos el punterio del mouse por encima y saquemos el puntero del mouse fuera de la superficie del botón.
En la capa «acciones», asignaremos las siguientes acciones:
- En el frame 1: stop();
- En el frame 10: stop();
- En el frame 15: gotoAndStop(«reposo»);
Definidas tanto las etiquetas como las acciones, podemos empezar a animar nuestro botón, particularmente preferí no volverme muy loco y hacer algo simple, copie el fondo del botón, que se encuentra en la capa fondo del mismo movie clip y luego varie su degrade, pero ustedes podría hacer otras pruebas y hasta jugar un poco más ahí es donde estan todos los secretos de Flash en jugar y ser creativo.
Dejo aqui una imagen de como deberían verse las capas de nuestro clip de película

Una vez realizada las animaciones que querramos, agregaremos en la escena principal (_root como para empezar a manejar un poco lo que son targets y ubicaciones), y agregaremos las siguientes líneas de código:
secuencia.siguiente.onRollOver = function(){
secuencia.siguiente.gotoAndPlay(«encima»);
}
Esto indica a el botón «siguiente», que se encuentra en el clip de película «secuencia», que cuando se le realiza rollOver o dicho en criollo pasar el punterio del mouse por «encima» del botón, vaya y reproduzca el frame denominado con la etiqueta «encima».secuencia.siguiente.onRollOut = function(){
secuencia.siguiente.gotoAndPlay(«fuera»);
}
En éste caso el cabezal de reproducción se dirigirá a la etiqueta «fuera» producto de retirar el puntero del mouse del botón (rollOut)secuencia.previo.onRollOver = function(){
secuencia.previo.gotoAndPlay(«encima»);
}
secuencia.previo.onRollOut = function(){
secuencia.previo.gotoAndPlay(«fuera»);
}Como verán en lo único que difiere el codigo de siguiente y previo que enuncie es solo el «nombre de instancia» del botón que esta contenido en el movie clip secuencia.
Ahora como para no extendernos más y para darle el toquecito , abriremos el clip de película que se encuentra en la librería denominado «mc-exhibidores» y agregamos una nueva capa. En ésta capa que hemos agregado arrastraremos desde la biblioteca el clip de película llamado «flasheo» y lo posicionaremos en x=0 e y=0, le definiremos nombre de instancia como «fxflash», hecho ésto, regresaremos a la escena principal a la capa acciones para ser más preciso y agregaremos el siguiente código al finalizar el if()… de la función «onRelease» tanto a «secuencia.siguiente» como a «secuencia.previo»,
secuencia.siguiente.onRelease = function(){
if (secuencia._currentframe < secuencia._framesloaded) { secuencia.nextFrame(); } else { secuencia.gotoAndStop(1); } secuencia.fxflash.gotoAndPlay(2);
}
secuencia.previo.onRelease = function(){
if (secuencia._currentframe > 1) {
secuencia.prevFrame();
} else {
secuencia.gotoAndStop(secuencia._framesloaded);
}
secuencia.fxflash.gotoAndPlay(2);
}
Bueno amigos, resta publicarlo y notarán un radical cambio a su display, espero les sirva, dejo aquí el archivo fla para que descarguen si lo desean.






Agregar comentario